WordPress would like us to believe that footnotes are not as popular as they once were and that linking directly to the source is much easier. This might be the case for many blogs but serious writers, including genealogists, need to cite their sources, i.e. include citations in their blog posts.
There are several ways to integrate citations into our writing. In-text or parenthetical citations interrupt the flow of our writing and our followers’ reading. On the other hand, a reference outside the main text to the source of information (or even a comment for consideration) adds professionalism to our research and writing. These references are footnotes.
Skip intro and go directly to
The routine to add footnotes and sources to the post.
HTML code and/or Markdown for Footnotes
In May 2017 I wrote Source Citation Trick for WordPress.com – HTML Code with instruction for adding footnotes to blog posts using HTML code. It’s the second most viewed post on my blog. In January 2018 Amberly Peterson Beck, who blogs at thegenealogygirl, added a comment to the post:
Cathy, I learned a new trick you might like. It’s a little bit faster than how you have been doing it.
Amberly pointed me to an article on Markdown and a footnote cheat on the Markdown Quick Reference Cheat Sheet. After adding [^1] where the footnote number should be, a new line starting with [^1]: followed by the source citation is added below the line or paragraph. When published the Markdown functions are converted to HTML code. All of the [^#] become superscript numbers with links to the footnotes. The [^#]: with citations are listed at the bottom of the post as footnotes with a link back to the original reference. Quick and easy.
The New WordPress Editor: Block Editor
In the last few years, WordPress has been working on and promoting the Block Editor on its platform. The Classic Editor is still available although accessing it is a bit tricky. We’ve been told that the Classic Block in Block Editor can be used instead of the Classic Editor. But will the Classic Block also one day disappear?
In the past few days, my friend Amy Cohen of Brotmanblog has been talking to the support people at WordPress about the problems she is having with footnotes in the Block Editor. What she came away with was that footnote functionality is not a top priority at WordPress and the ability to use Markdown is also disappearing. This is hard to believe as the Block Editor includes a Markdown Block.
If you search online for articles on how to add footnotes to blog posts you will find either how-to’s on adding and using footnote plugins or creating footnotes with HTML code. Plugins are out of the question for the free-plan users on WordPress and HTML code is, for most people, too complicated.
Preparing for the unavoidable
The fate of the Classic Editor, now only available on the WP-Admin page, is at this time unknown. We need to prepare for the day we can no longer use it.
Presently, Markdown is a standard feature of the built-in plugins on WordPress.com sites with the free plan. Even if WordPress doesn’t get rid of Markdown on the free-plan sites, it isn’t compatible with the new WordPress Editor. This is one of the reasons Amy got in touch with support.
Until two days ago, I had not bothered to look at the Block Editor. I’ve been using the Classic Editor for nearly seven years and have finally developed a routine that works for me. Learning how to use the blocks is not as easy as the young ones at WordPress would like us to believe. This is my first post written in the new editor.
Adding Footnotes in the Block Editor
After a bit of searching, reading, and experimenting, I worked out this routine to add footnotes to a post in the new editor.
The main function needed is Page Jumps, the term WordPress uses for the advanced HTML anchor. This is the same function as bookmarks in Microsoft Word. Although the feature is called HTML anchor, we won’t be working with HTML code.
To make this simple, let’s pretend we have a post in the Block Editor ready to publish and all it’s missing is the footnotes. We want to make it easy for our readers who want to consult the citations while reading our post to switch between the post and the list of sources. This requires linking to and from the list.
The routine to add footnotes and sources to the post
Add footnote numbers to your post. This can be a 1 or [1], in regular font or smaller text slightly above the normal line of type (superscript) – whichever format you prefer. For superscript, highlight your footnote number, click on the down arrow in the top toolbar, and choose superscript. Do this with all footnote numbers.
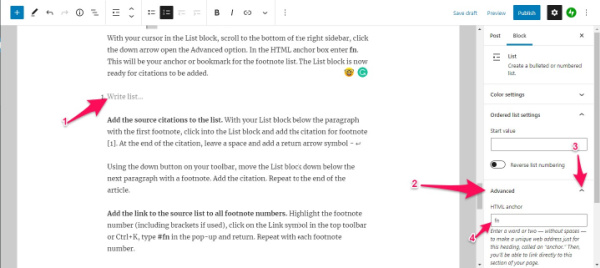
Add the citation list. For our list of citations, we need a List block. Add it below the first paragraph with a footnote. In the top toolbar choose a numbered list.
With your cursor in the List block, scroll to the bottom of the right sidebar, click the down arrow open the Advanced option. In the HTML anchor box enter fn. This will be your anchor or bookmark for the footnote list. The List block is now ready for citations to be added.

Add the source citations to the list. With your List block below the paragraph with the first footnote, click into the List block and add the citation for footnote [1]. At the end of the citation, leave a space and add a return arrow symbol – ↩

Using the down button on your toolbar, move the List block down below the next paragraph with a footnote. Add the citation. Repeat to the end of the article.
Add the link to the source list to all footnote numbers. Highlight the footnote number (including brackets if used), click on the Link symbol in the top toolbar or Ctrl+K, type #fn in the pop-up and return. Repeat with each footnote number.
Add an anchor to the text with a footnote. Each paragraph with a footnote requires an anchor to jump from the citation list back to the text. Go to the first paragraph with a footnote, add fnref-1 as an anchor (same procedure as with the fn anchor in List block). Repeat with each footnote changing only the number.
Recap of what we’ve done so far. All footnote numbers are formatted and linked (#fn) to the List block (anchor fn). The citation list is complete, anchors back to the text are in place (fnref-1, etc.), and we can now add links back to the text with the footnotes.
Add links to the end of each citation in the source list. At the end of the first citation, highlight the return arrow symbol ↩, add the link #fnref-1 back to the anchor. Repeat with each citation. #fnref-2, #fnref-3, etc.

Add a Separator block above the List block. Place the List block with the citations at the end of your post. To separate it from your post, add a Separator block. Choose Wide Line as the style and choose a color. (I believe white may be the default color and if your background is white, no line will be seen in your Separator block) Following the Separator line, you could also add a heading or paragraph titled sources, references, etc.
What this looks like when published

Caveat. There are some limitations to this procedure. Only one anchor can be used per block. If more than one footnote is in a paragraph, you can only use one anchor. Example: If [5], [6], and [7] are the footnotes in one paragraph, I would suggest always using the lowest or highest number consistently (fnref-5 or fnref-7) as an anchor.
Speeding up the process
Once you understand the routine, there are some things you can do to speed up the process.
- If you write directly in the WordPress editor, footnote numbers can be added and formatted to superscript while you write.
- You can place the anchors for the footnote reference number (fnref-1) in the paragraph block while writing.
- The List block can be positioned below your writing area and citations added as you write.
- Consider creating a Reusable block for the source list including links to each anchor for the return arrows to take the reader back to the text. If you average 3 or 20 footnotes and citations per post, create a List block (1. Source. ↩) with your average number of footnotes and save it as Sources.
- You can also group blocks. I’m going to try grouping the Separator block, a title for the source list, and the List block for the sources. Then after the three are grouped as one block, I will make it a reusable block. I’ve already tried this with my signature image and my copyright line that I use at the end of each post.
Getting over the fear of using the Block Editor
While writing this post I had to learn how to use the Block Editor. There are things that frustrated me. For example, I was unable to copy/paste snippets of text from one block to another. This was very annoying as I ended up re-typing things I wanted to copy. Adding images to the media gallery while in the Block Editor failed every time today and I hope it was only due to the servers being busy. On the positive side, I like that blocks can be moved around so easily.
The routine I described above is my first attempt at footnotes in the Block Editor. It may seem like a lot of work but once you get used to the routine of placing anchors and links, it becomes easier and quicker to do.
If there is a better way or if you can think of anything that would improve my routine, I’d be happy to hear from you. Feel free to ask for help if anything is unclear. Good luck with your footnotes and using the Block Editor.









Thanks, Cathy. I hope that I never have to use this because it will add hours to the process of writing a blog post! I am sure I will eventually learn it and it won’t seem as formidable, but right now I feel like a deer caught in headlights. I am going to bookmark this for the day that I hope never comes.
So you can’t copy and paste text into a block? Is that true only within the Block Editor? Or can you cut and paste from a Word document? I always draft in Word and then cut and paste into Classic Editor, then add the images and footnotes. I am wondering whether I will have to copy and paste each paragraph separately from Word with Block Editor.
I remain in complete dread of losing Classic Editor…
LikeLiked by 2 people
Two questions (so far)—I often have multiple footnotes in a paragraph because I will, for example, have one for a birth record and then one for a marriage record. I am not sure I understand how I would get two or more footnotes into a paragraph.
And where does one find that return arrow icon?
I am sure I will have tons more if/when I try to do this.
🙂
LikeLiked by 1 person
For the return arrow icon, I copied the blue one on our blogs. When you paste it into the editor it shows up without the blue color. I could not find an Alt+## combination for an arrow.
I figured someone would have the problem with multiple footnotes for one paragraph and that’s why I wrote the Caveat paragraph. If there are more than one citation that goes back to the same paragraph then each will have the same link, i.e. anchor to the paragraph.
LikeLiked by 1 person
So the link will just take you back to a superscript, but not necessarily the one that is relates to that footnote.
If you are only copying the image of the arrow, I assume it has no function other than to alert a reader that clicking somewhere (where?) will bring them back to the text to which that note is linked?
LikeLiked by 1 person
The link will take you back to the paragraph that the footnote(s) is/are in.
OK, so there may be a problem with copying the return arrow. I had pasted it into Evernote and kept going there to get it and add to my post. This is the arrow I copied ↩ Let’s see what it looks like in this comment. (Edit: it turned into the blue arrow and not just a text arrow) Just now, I tried copying one of the blue arrows at the bottom of one of my posts (in the source list generated by Markdown) into a paragraph in the block editor and it turned into a huge image of a blue error. 😦
The arrow does not have a function until you add the link to it to take the reader back up to the anchor (paragraph with the footnote related to the citation. I used fn and fnref for the anchors as these are what are used in html to create the link to footnotes (fn) and the the footnote reference number (fnref) in the text. It’s late here and I may not be explaining it well.
LikeLiked by 1 person
You are explaining it very well—I just need to fool around with this a bit to see how it works. I can’t thank you enough for doing this, and I hope it hasn’t caused you too much aggravation.
LikeLiked by 1 person
You’re welcome and it’s no aggravation.
You know the links back up to the paragraph with the reference number are probably used by very few people. But it looks nice! 🙂 So half of the work is might not really be necessary.
LikeLiked by 1 person
You’re right. I never link down and back. I look at sources (and not even always do that) out of curiosity. If I see a new source that might be helpful to me, I check it out.
So perhaps the easiest thing would be to forget linking and just have superscripts and then a list of footnotes at the bottom. Hmmm. Not as nice as what we have now, but I think I did something like that back before I knew about the Markdown system (which I never knew was called Markdown). I made a [1], then made corresponding footnotes below the body of the text. I didn’t even do a superscript because I didn’t know how.
LikeLiked by 1 person
Superscript is not available in the Classic Editor. I would format a number in Word and copy/paste it to the editor. Slowed things down so I also used only brackets. I was surprised to find it in the Block Editor.
LikeLiked by 1 person
That explains it. When I looked back at my posts to see how I did sources before February 2018, I was disturbed to see how little citation of sources I did the first few years of blogging. I wasn’t thinking of other researchers—just family members who wanted the basic facts. Someday I guess I need to go back and add sources. UGH!
LikeLiked by 1 person
I‘ve been meaning to go back to my old posts as I had linked directly to the records for WV. 😞
LikeLiked by 1 person
I don’t think I’ll get around to THAT project for quite a while. I want to finish the Goldschmidts before I die! 🙂
LikeLiked by 1 person
I just checked. My first post to use Markdown footnotes was February 5, 2018. Before then I did a hodge-podge of stuff. Early on I didn’t give citations. Then I mostly used captions on images (something I still do) or citations with the text. Then I used the system you suggested with links, but only a handful of times. And then I started using markdown and including a lot more citations.
LikeLiked by 1 person
That certainly means Markdown is a good system to use and EASY. It got you into the habit of including your sources.
I was thinking before I got up this morning that you could continue writing the source citation in the next paragraph like we do in Markdown. Then when they are all done, move the blocks to the end of the post in order. It may even be possible to group them all into a (List) Block.
LikeLiked by 1 person
That’s not a bad idea. I guess we will all figure something out. (And I smiled to think of you thinking about this before you even got up!)
LikeLiked by 1 person
Glad I put a smile on your face.
LikeLiked by 1 person
You can copy/paste from Word. The editor automatically turns each paragraph into a block.
I was throwing together some of my ideas in Evernote and was able to copy them into the block editor. So those both work.
The problem I was having was copying text in a block and pasting it into another block. I need to google this problem. It may be a user error. I had written a few paragraphs in different versions and wanted to use the best of each.
LikeLiked by 1 person
Thanks, Cathy. It sure doesn’t make sense that you can’t cut and paste from one block to another.
LikeLiked by 1 person
I’ll check and let you know. If it is a known issue then I should find something.
LikeLiked by 1 person
I found some posts in forums where people were having problems with copy/paste in the block editor – but most were copying entire blocks. The replies were putting the blame on browsers or other applications working in the background that messed up the Windows clipboard. I haven’t found a workaround (yet).
LikeLike
There is a way to put superscript in using Classic Editor – you have to go into the html view and then add the html coding around the numbers you want superscripted:
[1]
[2]
I back-engineered this after copying and pasting into the Classic Editor from Word, which already had the code embedded.
LikeLiked by 2 people
ARGH – now Stupid wordpress is taking out the coding I’ve given as an example…I’ll see if putting quotes around will help stop that. Honestly, it’s like it has to think for us instead of just letting us think for ourselves:
“[1]”
LikeLiked by 1 person
And that didn’t work either…this is so frustrating…ok, so you need a left-pointing arrow < followed by the code “sup” (don’t put the quotation marks in ) and then close with a right-pointing arrow > then enclose the number of the footnote in square brackets. The closing piece of code is the same as the opening, but you need a / in front of the “sup”.
Hope this makes sense.
LikeLiked by 1 person
I have figured out how to add superscript and other* formatting using html but this is not something I learned. *Like the link to a post showing a little pop-up of the title.
LikeLiked by 1 person
Thanks. What I know about myself is that if it takes too much thoughts or too many steps, I’ll never do it! I will just insert a list of sources at the end and perhaps numbers in brackets in the text that will correspond to the numbered list at the end. Sort of like I used to do on college papers!
LikeLiked by 2 people
The new Block Editor sounds so complicated, Cathy, maybe because I have never used WordPress. What are the benefits? Why the change? I never found a way to link footnotes to text in Blogger, so I’ve always just used a list at the bottom of the post-must see if I can find ‘superscript’ in New Blogger.
LikeLiked by 2 people
WordPress has been working on this for some time. We‘ve hoped that they would keep the Classic Editor but need to be ready for the day it is removed.
I‘m sure for most readers it is fine to just include the list of sources at the end of the post, without links to jump back and forth. It‘s what we are used to in printed work. But by blogging online they should give us an easy way to do footnotes even if we are a minority.
Thank you for dropping in, Dara.
LikeLiked by 2 people
I’ve played with Block Editor a couple of times, but I keep hoping, probably very unrealistically, that the Classic plug in will be around for many more years.
LikeLiked by 1 person
As I understand, the plug-in used by people who self-host or have a Business Plan may be around a little longer than the Classic Editor for the people who have the free plan. Maybe developers will realize how many people are not wanting to have to get used to the Block Editor. Thank you, Linda.
LikeLike
That’s why I keep complaining to the support people and sending negative feedback. They need to know how many of us really don’t like the block editor.
LikeLiked by 1 person
It’s been a hard switch to the new format. One step at a time…I don’t think I’ll ever get the footnote thing down 😦 With my blog more for family than anyone else I think I will keep it simple adding a notation as I write. I appreciate all your effort to explain things though 🙂
LikeLiked by 1 person
As I appreciate you, Sharon. I really think the Block Editor is designed to draw more of the young ones who have splashy blogs that will probably sizzle out sooner than a genealogy blog.
LikeLiked by 2 people
Thank you so much for this. I’m going to give it a go on my next post
LikeLiked by 1 person
You’re welcome, Caroline. Let me know how it goes. Even better, if you figure out a better way, I’d be happy to read about it. Thank you.
LikeLiked by 1 person
Well I’ve had a play with it this afternoon & it seems to work really well. Also, thank you for the info about grouping & saving blocks, I didn’t know about that either & I think it will save me a fair bit of time in the future! 🙏🙏
LikeLiked by 1 person
Happy to hear it worked for you. Grouping and reusable blocks will be a time saver.
LikeLiked by 1 person
I think I’ve found a possible problem with using reusable blocks for source lists. It says this at the side of the block “Reusable Block
Create and save content to reuse across your site. Update the block, and the changes apply everywhere it’s used.”
If you reuse the block on a new post & have different sources it will change it in every post you’ve used the block in – or that’s how I read it anyway.
LikeLiked by 1 person
If you follow the link (#4 under Speeding up the process) to the blog post of using reusable blocks, there is this line:
“After inserting the reusable block, make sure to select ‘Convert to Regular Block’ if you wish to make any changes to the block on that page or post only.”
Thanks, Caroline, for pointing that out. I knew this but didn’t want to go into any more detail in my post, i.e. the reason for including the links to the WordPress articles on reusable blocks and group blocks.
LikeLike
Thanks for this post! I’m sure I’ll need it at some point. I’ve been away from WordPress for a bit – and boy things have changed! The comments chain is very helpful too. Thanks again!
LikeLiked by 1 person
You’re welcome. Being away does that! All the changes that have gone on everywhere this year are overwhelming.
I’m glad several of my readers have shared their experience and are making the comments as useful as the post. Thank you.
LikeLike
Thanks for your thorough work on this, Grandma. ❤️ Haha how does it feel?!
About classic editor, You know that you can access it from the All Posts page, right?
If they do away with the classic editor completely I might have to look around for a different blog host. Since I am a writer and do a lot of writing slowing down to use the block system is ludicrous waste of time. It really makes me sad..
LikeLiked by 1 person
Do you mean the WP Admin page where we access our posts? Yes, I know we can still access the Classic Editor at the top when adding a new post or by hovering over the post title to open up the Edit/Classic Editor/Quick Edit/Copy/Trash. I’ve had the Dashboard bookmarked and when I checked it now it didn’t take me back to the old version of the Dashboard. I’ll have to check around a bit to see why. I hate it when they change things on us.
Grandma sounds great! ❤
Thank you, Luanne.
LikeLiked by 1 person
Yes, where we can access them all and we see the most recent ones lined up.
LikeLiked by 1 person
The old Dashboard is still there. I think maybe it had something to do with cookies. I had tried accessing Edit for this post from the published page which took me to the new Block Editor as the post was written in that. I clicked on My Site on the top banner and then WP Admin and got to the old version. Whew!
LikeLiked by 1 person
Whew is right. This is all very distressing though. Why couldn’t they just leave it alone?!
LikeLiked by 1 person
Thanks for this incredibly helpful guide! Am I correct in assuming that, in order to compile endnotes, I’d need a giant pile of list blocks at the end (each with its own anchor)? Is there a way to have a sole list block and have the hyperlinked notes jump to the correct numbered citation within it?
LikeLiked by 1 person
OK, it’s been a while since I wrote this post and am still using the Classic Editor. I skimmed through my post to find the answer. See: Add the citation list. You only need one list block for all of your endnotes.
LikeLike
Cathy, you’ve been exceedingly generous with your time and are certainly under no obligation to provide personalized advice, but since this page ranks pretty highly in “WordPress + footnotes” SEO, I’ll leave a description of my conundrum here in case you or someone else has any advice:
I have a fairly long list of endnotes on my post (35 in total): https://cavalierthoughts.ca/2021/07/12/for-tsar-and-country-paul-robinsons-russian-conservatism
Since this long list block only bears one anchor (fn), and since all of my hyperlinked notes reuse the same link (#fn), they all jump to the beginning of the list block. I thought perhaps there was some property of a list block whereby it would fetch the numerical value of the note (1, 2, 3, 4…) and somehow match it to the corresponding value in the list, but this doesn’t seem to be the case.
The only obvious solution I can think of would be to separate the endnotes into 35 distinct blocks, each with their own anchor, but I’d much rather be proven wrong and this be unnecessary.
LikeLike
I spent all day trying to figure out footnotes to no avail. Decided to try again today, came across your blog article and thrilled to report it works! Thank you for posting. BTW, I used the keyboard shortcut key ALT+24 for the ↑ symbol.
LikeLiked by 1 person
Thank you for letting me know it worked and for the shortcut!
LikeLike